Web Usability Standards:
Guaranteeing Access to All Users
by Christina Schindler
While the internet has evolved into an amazing multimedia environment,
the increasing complexity of web pages has created new barriers for
people with disabilities. Have you ever been bombarded with pop-up
messages and distracting animations when you open your web browser?
Can you recall a feeling of exasperation when you cannot find the
tiny “X” to close another bothersome pop-up? Now imagine
the frustration of trying to find that “X” if you are
using an assistive device such as a screen magnification program or
a screen reader to access the web. As web sites add images,video clips,
sound tracks, and other bells and whistles, they are creating an access
headache for many people with disabilities.
An interesting development in recent years has been the coming together
of web accessibility concerns with web usability issues. What is web
usability? A “usable” web site increases its users’
satisfaction and improves their ability to learn and remember the
content of the site. A usable web site also reduces errors and leads
to more effective and efficient use of the site. Research has revealed
that people cannot find the information they seek on web sites about
60% of the time. This represents a waste of time, reduced productivity,
increased frustration, and loss of repeat visits to web sites. Therefore,
web developers have become increasingly interested in meeting web
usability guidelines.
Because there is no such
thing as a “standard” user, hardware, or navigation software,
it is important that web pages be designed to support (1) all users,
(2) all computer systems, and (3) all web browsers. By following web
usability standards, web developers can produce web sites that support
all three. Usability experts at organizations such as Bunnyfoot and
the World Wide Web Consortium (W3C) have devised guidelines that enable
web designers to develop pages that are accessible to all users. These
guidelines are not strict black-and-white standards since every web
site has a unique target audience and purpose; but rather, they offer
general principles that web site designers can apply to their specific
pages. The principles are presented below to offer a basic yet thorough
overview of usability standards for accessible web design.
Quick, Informative and Easy to Use
Speed is the most critical factor in usability. Users demand fast
downloads; if a page does not load in less than 10 seconds, research
shows that users will move onto another web site. Large graphics and
plug-in players such as Flash (www.macromedia.com)
greatly impact download speed. On the one hand, these multimedia enhancements
can augment a web page, but on the other hand, they also deter users
by infringing upon download speed.
A web presence should not simply reproduce a document for the sake
of having a web page. Rather, a web site should be concise and should
produce content meant specifically for the internet. When a user enters
a web site, the site’s purpose and its intended audience should
be clearly stated on the homepage. All content should fit on the screen
without the user having to scroll. One widely accepted format that
offers a remedy to scrolling is to present an overview at the top
of the page that links to details below or on separate pages. Additionally,
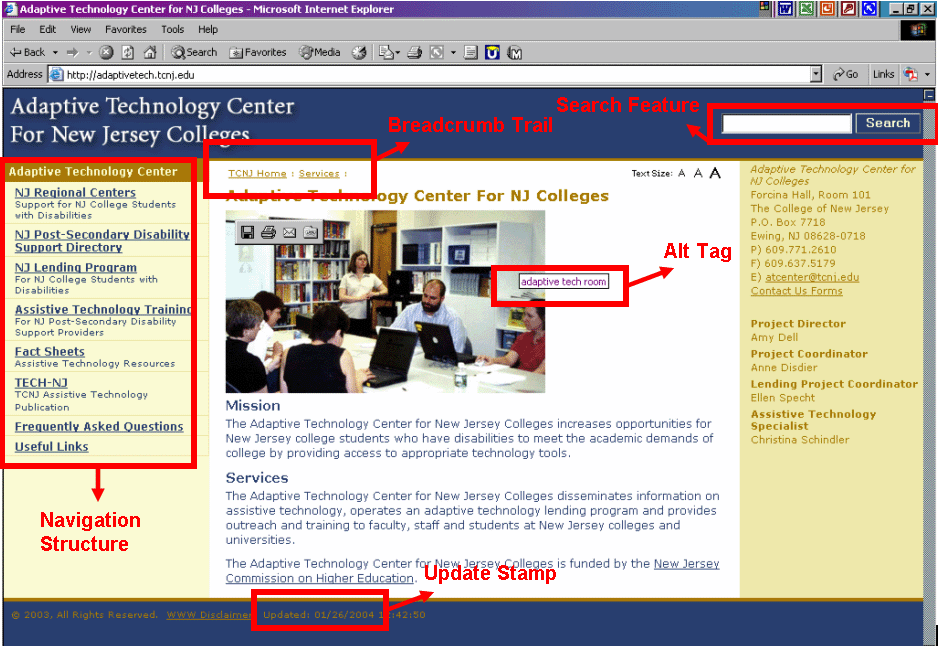
usability standards call for a date stamp on all content pages to
ensure the user of current information. Intuitive and consistent navigation
structure allows access to material in an efficient fashion. Designers
have many different choices, including drop-down menus and side link
bars, but regardless of design, it is imperative to keep navigation
structure simple and easy to use and learn.
Since links are the heart of a navigation structure, when links become
dead, user frustration often occurs. This has affectionately been
deemed “linkrot,” so keep links alive, especially external
links, by testing them often. Links should also not be read as “click
here” buttons. For people who are using screen readers to access
the web because they cannot see, “click here” means absolutely
nothing; instead, use contextual text links. Similarly, having pictures
serve as links is a poor choice, because they do not change when selected
and they are not viewable by people using screen readers, text-only
versions, or versions with the images turned off.
Other positive navigational features of note include search functions
to facilitate rapid retrieval of information; the escape or “back”
button that allows users to return to the previous screen, and “breadcrumb
trails” that provide a visual route of surfing through a web
presence.
PDF Files
Web content has grown to include downloadable elements such as audio,
video, and Adobe PDF files and forms. While accessibility standards
call for both audio and video files to have text equivalents, until
recently PDF files/forms have been an accessibility nightmare, since
they are essentially an image. The introduction of Adobe Acrobat 6.0
Professional (www.adobe.com) now
provides web designers with various tools to make PDF files and forms
more accessible to all users. Acrobat 6.0 reads Adobe PDF files aloud
using standard operating system text-to-speech programs, while Adobe
PDF Forms Access makes fillable PDF forms accessible to those with
vision impairments.
Aesthetically Pleasing
While web pages can showcase digital imaging and graphic design artwork,
the graphics should not detract from the intended purpose of the page.
Too often complex backgrounds (like “wallpaper”) or large
pictures seem to take forever to download and dominate a web presence.
It is critical that a web site be visually appealing but not gaudy
or overdone. Use page space and images effectively. If surfers have
to scan through multiple images to find the text, they will become
frustrated and will leave the site. Finally, to meet accessibility
standards, all images need to be accompanied by an “alt tag”
that provides a text description of the image for users who are utilizing
a screen reader, have images turned off, or are surfing through a
text-only view.
High contrast color, especially between simple backgrounds and font colors, is a critical usability standard. Furthermore for users who are color blind, text and graphics need to be understandable when viewed without color. Be sure to limit fonts for a more simple visual appeal, and use familiar fonts to insure their availability on a user’s computer. Finally, shy away from animated text since it can be very frustrating to both users with visual impairments and standard users.

Content
Layout
Aligning text to the left allows users to read more quickly and comfortably,
thus affording emphasis to text that is centered or right justified.
Additionally, text should only be capitalized where appropriate since
it takes a user 10% longer to read all capital letters. Finally, web
designers need to remember that web pages serve a completely different
purpose than books. Web pages need to be created for scanability,
not readability; thus bulleted and numbered lists should be incorporated
often and repeatedly.
What We Don’t See
Source code is the driving language behind all web page design, but
it is hidden underneath the actual web page. The coding dictates exactly
what we see on the screen and drastically affects accessibility if
certain protocols are not followed. These design guidlines should
be followed to ensure usability for all surfers:
- Refrain from using tables; instead opt for style sheets to provide consistency throughout a site.
- Do not use pop up windows; they only annoy and frustrate users.
- Do not use frames to structure pages; they provide numerous problems for users and search engines.
- Use animation to enhance a page but do not overuse it; remember to make your animation accessible with alt tags.
- Plug-ins such as Flash provide an enriched multi-sensory experience,
but users need to have the plug-in installed to view it, so always
provide an alternate form that does not require the plug-in.
Usability Checklists
To help facilitate the design of accessible and usable web sites,
web usability checklists and check engines have been developed by
leading usability experts. Use these resources to test and retest
your web sites’ usability. Remember, a high quality web site
means all users and devices will have the ability to access information
on your site by whatever access method they use. Usability should
be the driving force behind web design to guarantee equal access to
all forms of electronic media for all users.
Making Adobe Accessible
Information from Adobe:
access.adobe.com
Information from The College of New Jersey:
Building Accessible PDF Forms
www.tcnj.edu/~it/usability/index.html
Resources on Accessibility and Usability
Web Usability Overview
The College of New Jersey’s Information Technology Department’s
Web Site
www.tcnj.edu/~it/usability/index.html
Web Accessibility Overview
The College of New Jersey’s Information Technology Department’s
Web Site
www.tcnj.edu/~it/accessibility/index.html
Web Usability Checklist
www.tcnj.edu/~it/usability/checklist.html
Bobby
Free service to test the accessibility of web pages
bobby.watchfire.com/bobby/html/en/index.jsp
Bunnyfoot
The leading usability and accessibility consultancy in the UK
www.bunnyfoot.com
W3C – World Wide Web Consortium
Founded in 1994 to develop common protocols and standards that promote
the Web's evolution and ensure its interoperability.
www.w3.org
Human Factors International
A user-centered design company whose mission is to improve the interactions
that people have with computers. Offers a training program to individuals
who want to become Certified Usability Analysts.
www.humanfactors.com
Christina Schindler is an alumna of The College of New Jersey
(M.S. in Educational Technology) and an assistive technology specialist
for the Adaptive Technology Center for NJ Colleges.
Editor's Note: Special thanks to Matt Winkel of The College of New
Jersey's Information Technology Department for help in preparing this
article.
